Dalam konteks desain web, pemilihan warna harus pula memperhatikan tingkat kekontrasan antara teks dengan bagian yang melatarinya. Hal ini untuk menjamin keterbacaan teks-teks tersebut terutama oleh mereka yang mengalami gangguan penglihatan.
Dilihat dari sisi desain, warna bisa menjadi faktor penegas identitas sebuah halaman website. Dengan warna, ia akan tampak hidup, dan dengan warna pula, ia akan terkesan hambar.
Memilih komposisi warna yang tepat dan serasi untuk desain website memang tidak selalu mudah dilakukan. Butuh ketelitian dan kreatifitas untuk melakukannya.
Jika Anda seperti saya, hobi mendesain website dan mengutak-atik templat blog, besar kemungkinan ketika membuka sebuah halaman website, Anda tidak hanya akan membaca informasi yang disajikan, tetapi juga memperhatikan komposisi warna yang digunakan laman-laman online tersebut.
"Indah!", gumam Anda dalam hati ketika kebetulan warna-warna sebuah desain web memanjakan mata kesenimanan Anda. Tidak hanya decak kagum yang Anda rasakan saat itu, pertanyaan "bagaimana sang desainer membuat karya desain web seindah itu?" pun muncul.
Melalui tulisan ini, saya tidak akan mengajari Anda bagaimana memilih komposisi warna yang serasi untuk desain web. Saya tidak memiliki cukup kompetensi untuk melakukannya.
Melalui tulisan ini, saya ingin berbagi alat (tool) atau aplikasi yang biasa saya gunakan ketika mencomot, menjiplak, dan "mencuri" skema warna dari suatu halaman website atau blog.
Aplikasi yang dimaksud adalah Agave. Agave termasuk aplikasi gratis (free software) yang dirilis menggunakan GPL License. Ketika tulisan ini dibuat, versi resmi terkahir Agave adalah 0.4.7.

Cara menginstall Agave
Halaman resminya menyebutkan bahwa Agave dapat digunakan pada sistem operasi Mirosoft Windows, meski saya belum mencobanya. Yang jelas saya berhasil memasangnya di Linux Ubuntu (14.04 LTS, Trusty Tahr) yang saya gunakan.Para pengguna Ubuntu dapat memasang Agave, seperti yang saya dapatkan di ww.upubuntu.com, dengan menuliskan perintah berikut di terminal.
sudo apt-get install agave
Memilih kombinasi warna secara acak
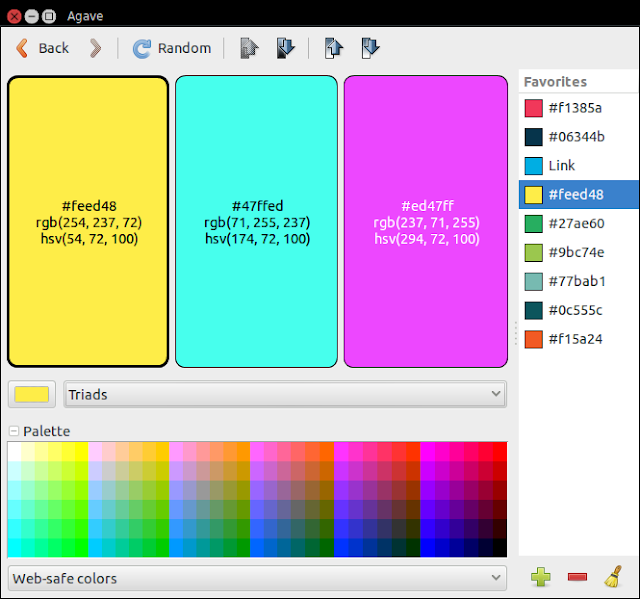
Menggunakan Agave sangatlah mudah. Ia tidak hanya dapat kita gunakan untuk mengambil warna, tetapi dapat dijadikan sebagai rujukan awal dalam menerapkan komposisi warna pada desain web.Dengan mengeklik pilihan "Random", kita akan mendapatkan sajian komposisi warna yang dibuat secara otomatis. Warna-warna yang disajikan tersebut bisa dikatakan sebagai inspirasi awal. Klik kembali pilihan "Random" tersebut untuk mendapatkan komposisi warna yang berbeda.

Kombinasi warna lainnya dapat diperoleh dengan mengeklik pilihan seperti Triads, Analogous, dan Monochromatic atau melalui pilihan Palette seperti yang ditunjukan pada gambar berikut.

Mulai mencomot warna
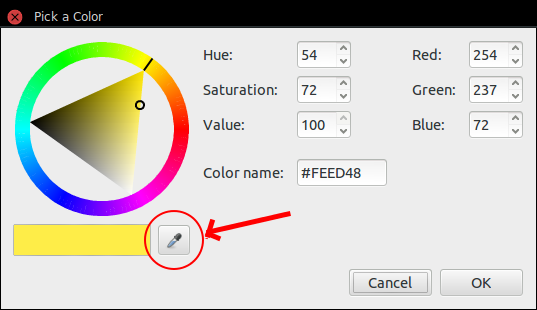
Jika Anda kurang puas denga kombinasi-kombinasi warna yang dibuat secara otomatis oleh Agave, Anda dapat memilih warna-warna dari desain-desain website kesukaan Anda dengan menggunakan eyedropper yang disediakan Agave.

Dengan eyedropper ini kita dapat mencomot warna apa pun yang tampil di layar komputer, bukan hanya pada halaman website. Cukup klikkan eyedropper ini pada area warna yang akan Anda pilih, dan secara otomatis Agave akan menampilkan kode (hexadecimal) warna tersebut untuk Anda.
Untuk menggunakan warna yang terpilih, lakukan klik-kanan pada area kotak warna yang ditampilkan. Sesaat kemudian sebuah tooltip berbunyi "Copy" akan muncul. Klik-kiri tooltip tersebut untuk menyalin kode dari warna bersangkutan.

Menyimpan koleksi warna
Warna-warna yang telah Anda koleksi dapat disimpan pada kotak Favorites dengan menekan tombol plus berwarna hijau muda yang ada di bagian kanan-bawah tampilan muka Agave.Sebagai catatan, warna yang akan disimpan pada Favorites adalah warna yang diberi garis pinggir hitam dari kotak-kotak warna yang ditampilkan.

Warna-warna yang telah disimpan di kotak Favorites secara otomatis akan ditampilkan setiap kali kita membuka Agave.
Kita bisa menamai kode-kode warna yang telah disimpan pada kotak Favorites di atas dengan cara klik-kanan pada warna yang dimaksud. Sesaat kemudian akan muncul tooltip berbunyi "Rename Color". Klik tooltip tersebut, dan tuliskan nama yang akan Anda berikan untuk warna bersangkutan pada kotak dialog "Rename Color" yang muncul.

Untuk menghapus warna dari kotak Favorites, klik terlebih dulu warna bersangkutan kemudian klik tombol minus berwarna merah yang ada di bawah kotak Favorites.
Untuk menghilangkan semua warna dari kotak Favorites, klik tombol berbentuk sapu di bagian bawah kotak Favorites.
Mengekspor koleksi warna
Koleksi warna yang telah kita simpan pada kotak Favorites selanjutnya dapat kita ekspor dan simpan di komputer kita dalam bentuk file teks sehingga mudah kita gunakan pada proyek-proyek desain selanjutnya.Untuk mengekspor koleksi warna ini, klik menu File kemudian pilih Export Favorites. Berikut adalah contoh tampilan file hasil koleksi warna yang telah diekspor.

Bagian kombinasi angka-angka seperti "241 56 90" atau "241 90 36" merupakan kode warna RGB. Adapun kombinasi angka dan atau huruf yang diawali tanda pagar (#) merupakan kode warna heksadesimal. Kita bisa memilih kedua jenis kode warna tersebut untuk diterpkan pada dokumen-dokumen CSS dari halaman website yang akan didesain.